How To Find Head In Wordpress

How to edit Header in WordPress – three Like shooting fish in a barrel Methods
The header is i of the most of import areas of any website. It'south at the height of the page and information technology appears on nearly every page of your site so you should customize it and employ it smartly. A lot of our users had doubts nigh this so here'southward a stride-by-step guide on how to edit the header in WordPress.
Cocky-hosted WordPress is the best and about comfortable Content Management Organization (CMS) out there for creating anything you want. When you're starting a site, all yous need is to sign up for hosting, install WordPress, and write content. It'due south that simple. Withal, if you want to unleash all the power of WordPress and make the nigh of it yous should customize it.
One of the most simple and crucial customizations every user needs is changing the website header. In this commodity, we are going to show you how you tin edit the header in WordPress without hiring any freelancer.
What'due south the WordPress header?
In WordPress, the header is the chemical element at the top of the web page. This element appears on every single page of the site and commonly contains a logo, a carte du jour to access different sections of the site, a search bar, and contact information. In eCommerce stores, it'southward also mutual to see the cart and the products yous've added to it. For example, at QuadLayers, the header is the top bar that y'all see on every page.

Why edit the header in WordPress?
The header is ane of the about important areas on your website. It's the showtime thing that visitors run into when they get to your site and, as you lot probably know, first impressions matter. According to a recent written report, users decide in 0.05 seconds if they similar your website or not, and hence if they'll stay or leave.
Additionally, research carried out by Nielsen Norman Group, showed that, on average, a company remains on a site for simply 10-20 seconds. It doesn't matter if your content is bang-up. If they don't like what they see and leave, they'll never get to that astonishing content. And then, yous must have an appealing header that makes users stay on your site.
The WordPress header as well has important data to assistance users navigate your site and many calls-to-activity (CTAs). So, to make the virtually of it, you must customize the header.
How to edit the header in WordPress – three Methods
There are several ways to edit the header in WordPress. Here, we take outlined 3 beginner-friendly ways that you can follow:
- Using a plugin
- Editing the theme's header.php file
- With an FTP client
Allow'southward have a closer look at each of them.
1) Customize the Header using a plugin
If yous prefer WordPress plugins over coding and modifying the core files, this is the best option. In the WordPress plugins repository, there's a costless plugin bachelor called "Insert Headers and Footers". This simple tool doesn't need any additional complex configurations. And so, permit's run into step-by-step how you tin edit the header using Insert Headers and Footers plugin.
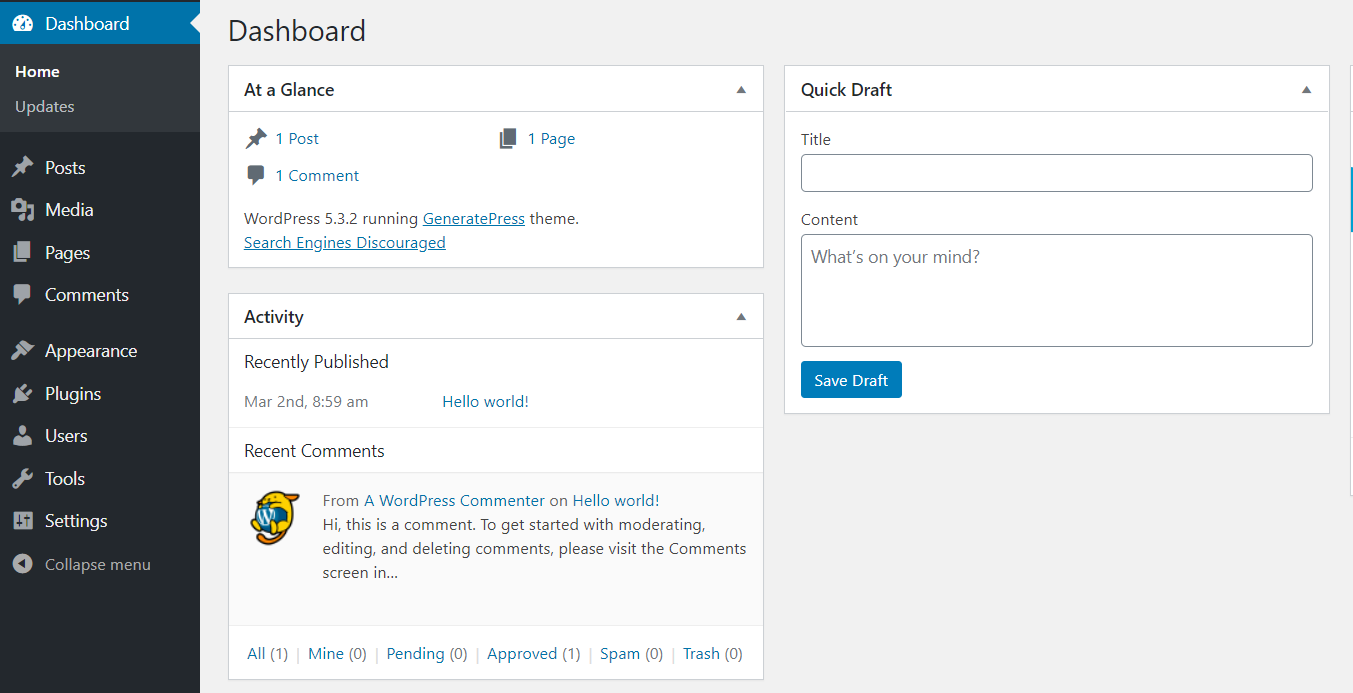
- Kickoff, log in to your WordPress backend.

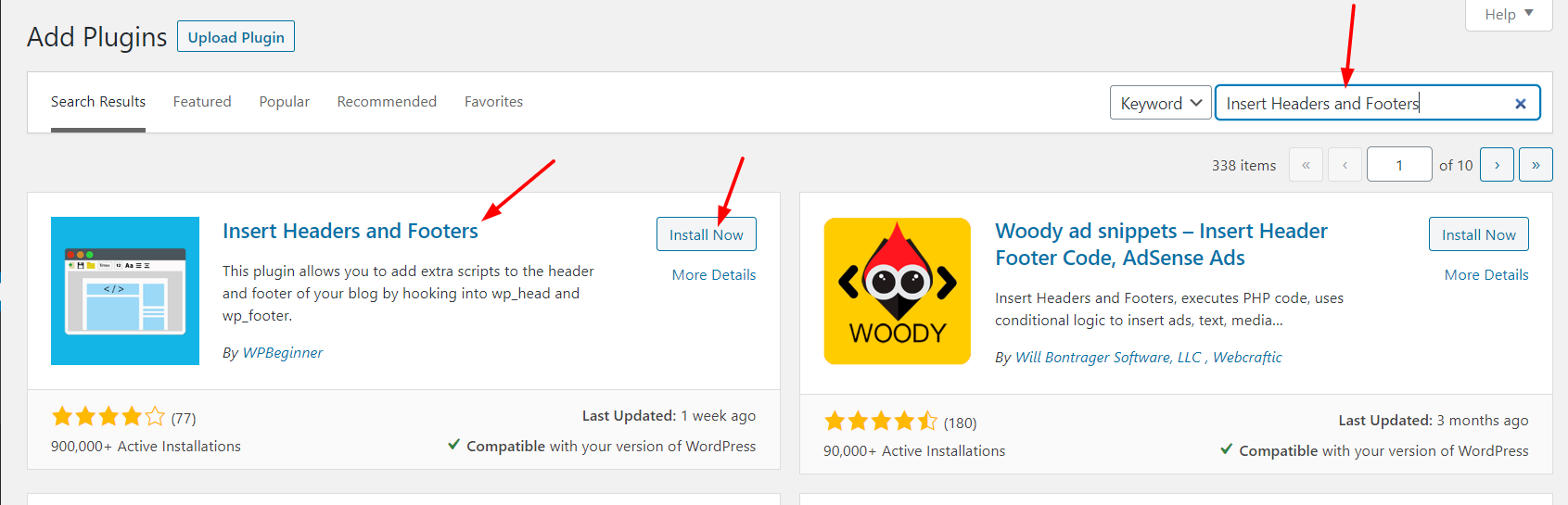
Go to Plugins > Add New . From there, you can install new WordPress plugins by searching the repository or by uploading the plugin files. In the search bar, type Insert Headers and Footers.
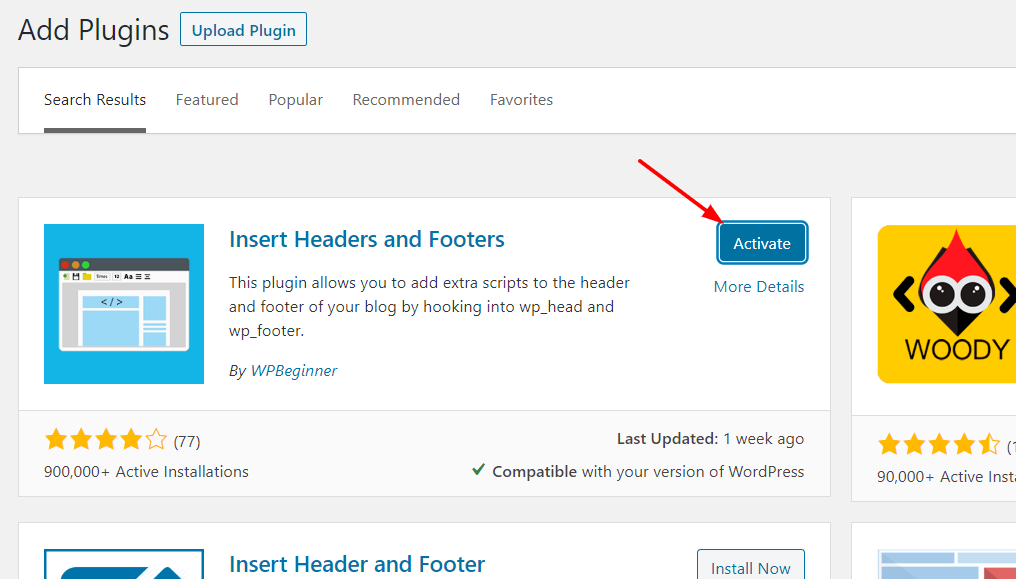
 3. Select the correct selection and install it. Then, activate it.
3. Select the correct selection and install it. Then, activate it.

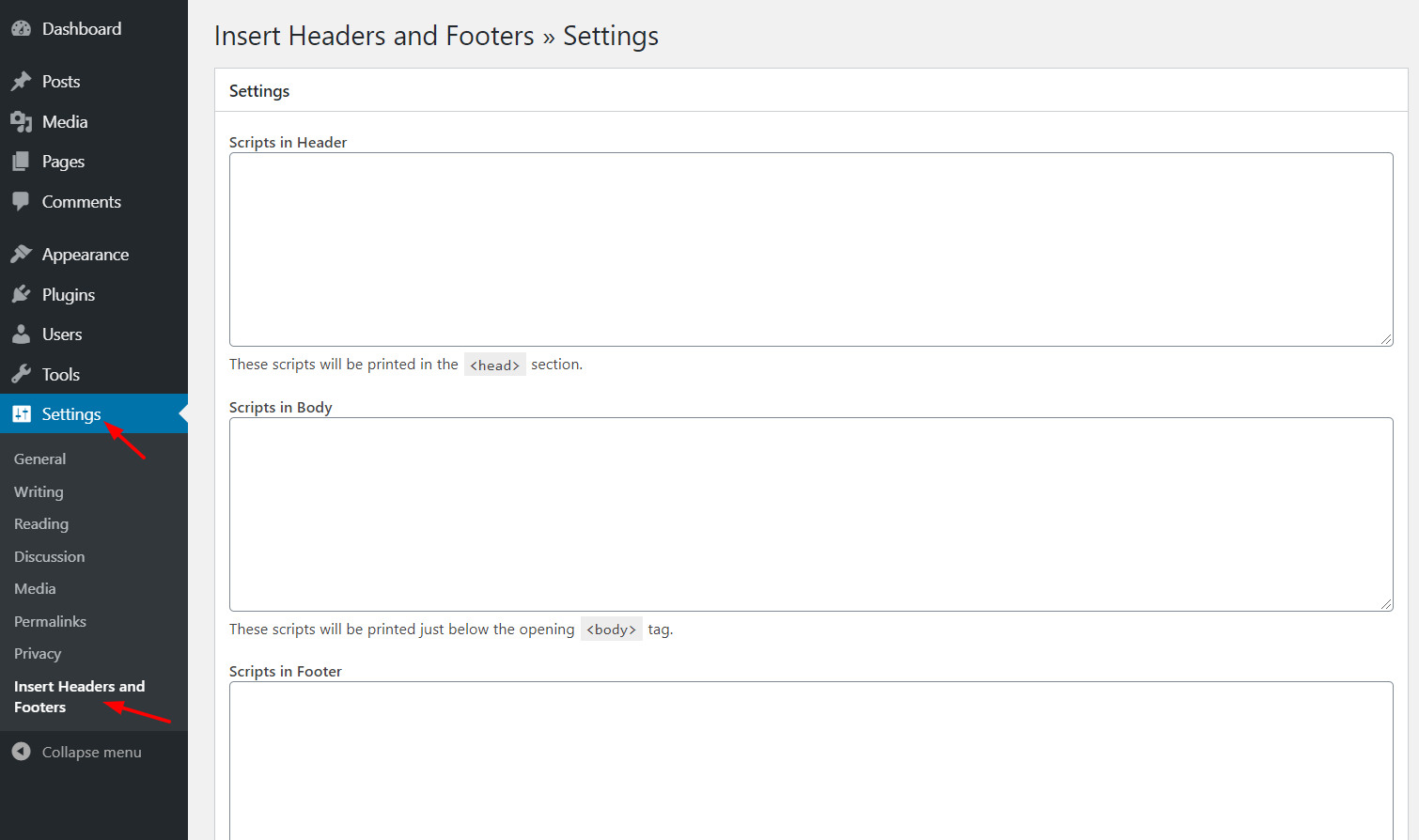
four. Now, we are ready to configure it. Under the Settings department, you'll see the Insert Headers and Footers Settings as shown below.

There, you'll see that you can edit iii sections:
- Header
- Body
- Footer
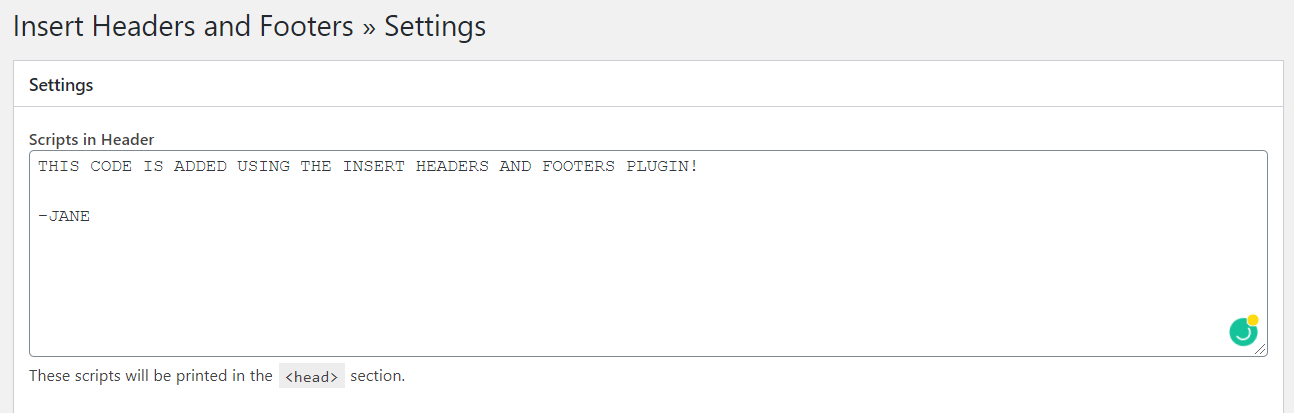
If you add a code in the header section, it will be visible earlier the </caput> tag. The same goes for the torso and the footer. Codes will appear before the </body> and </footer> tags respectively. In this case, you are editing the header, then look for the </head> tag. 5. In Scripts in the Header department, add the code you lot want to go under the head tag.
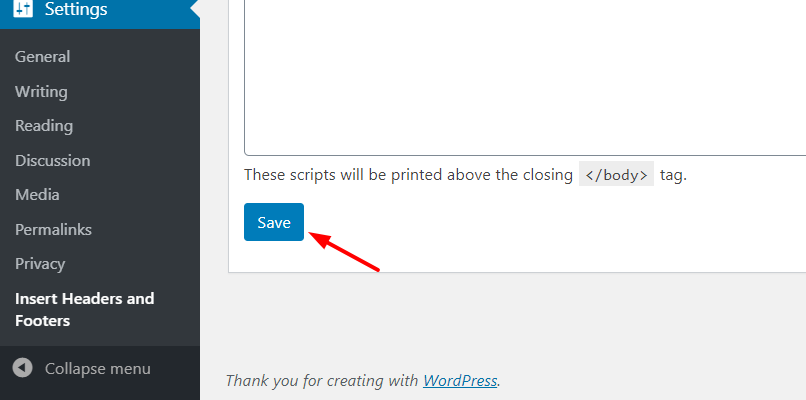
 half-dozen. Once you have added the code, don't forget to salve the changes by clicking Save .
half-dozen. Once you have added the code, don't forget to salve the changes by clicking Save .

seven. That's information technology! The code will be added to your header. All in all, using Insert Headers and Footers is super elementary and so it's an fantabulous choice for those who desire to edit their WordPress header without any hassle or coding.
2) Change the theme'southward Header.php file
If you want to have more control over your header and have some bones coding skills, there are other options. If you're non a fan of using too many plugins to avoid slowing down your website or you simply don't desire to utilize the Insert Headers and Footers plugin, don't worry. Hither we'll bear witness y'all how you can still edit your WordPress header with a chip of coding pace-by-step.
To do this, you'll need to alter the theme's core files. So, before you starting time, we recommend you create a child theme. Y'all can create one manually or using a child theme plugin. Once you've created the kid theme, let'southward come across how y'all can change the header file using the WordPress admin dashboard.
- First, log in to the admin section.

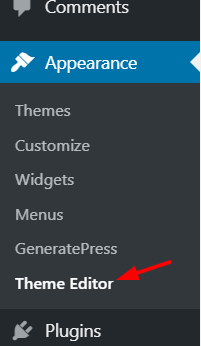
2. Under the Appearance section, you'll see the Theme Editor . 
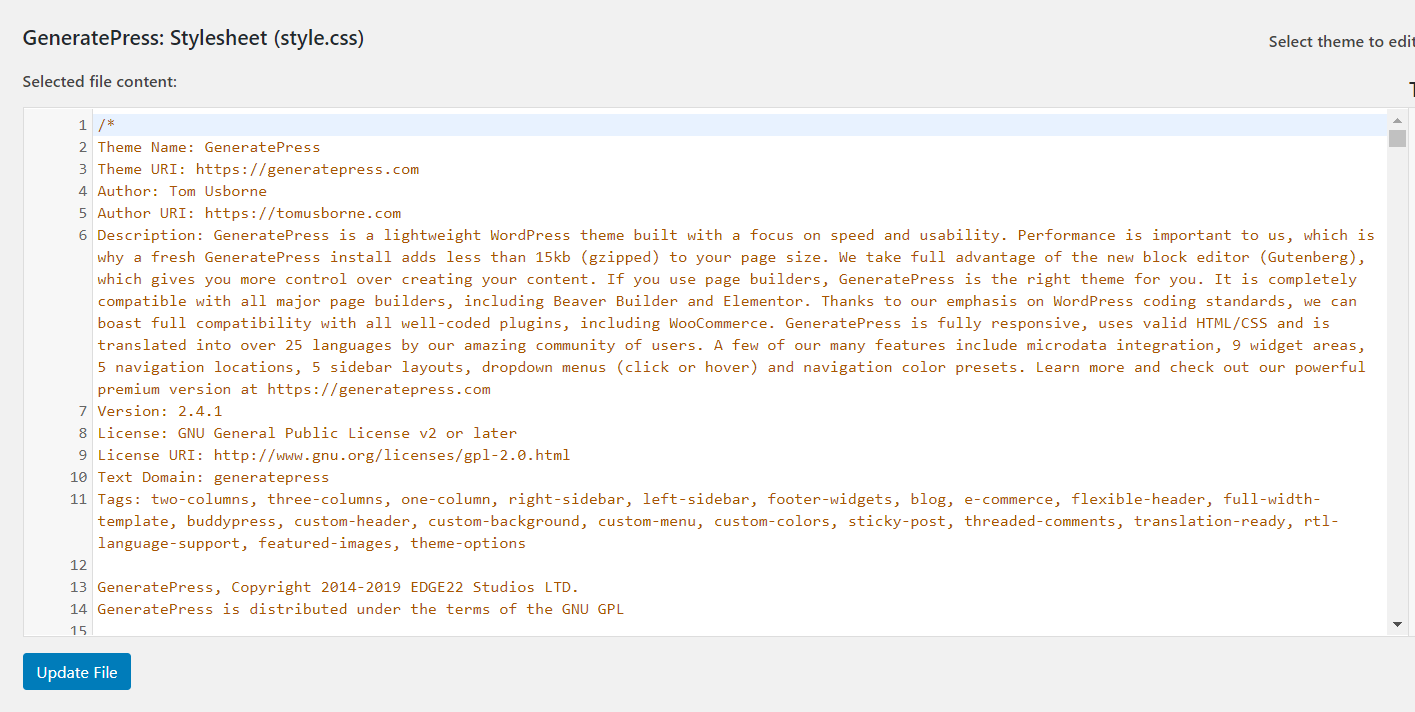
three. Hither you tin brand changes to the theme's core files. By default, the editor will pull the current theme's fashion.css file to edit and information technology'll expect something like this.

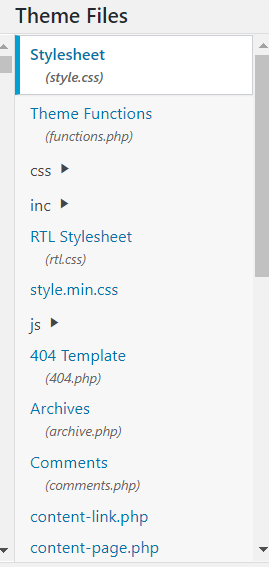
4. On the right side, you lot volition see all the files and folders available in your current theme'due south directory.

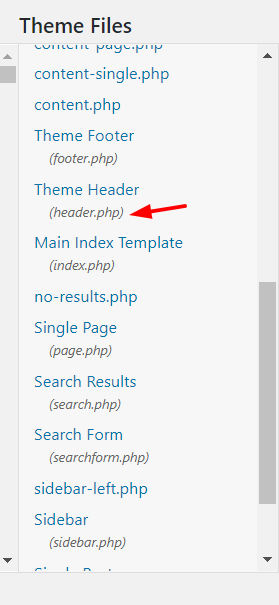
five. Scroll down the list until you detect the header.php (under the Theme Header).

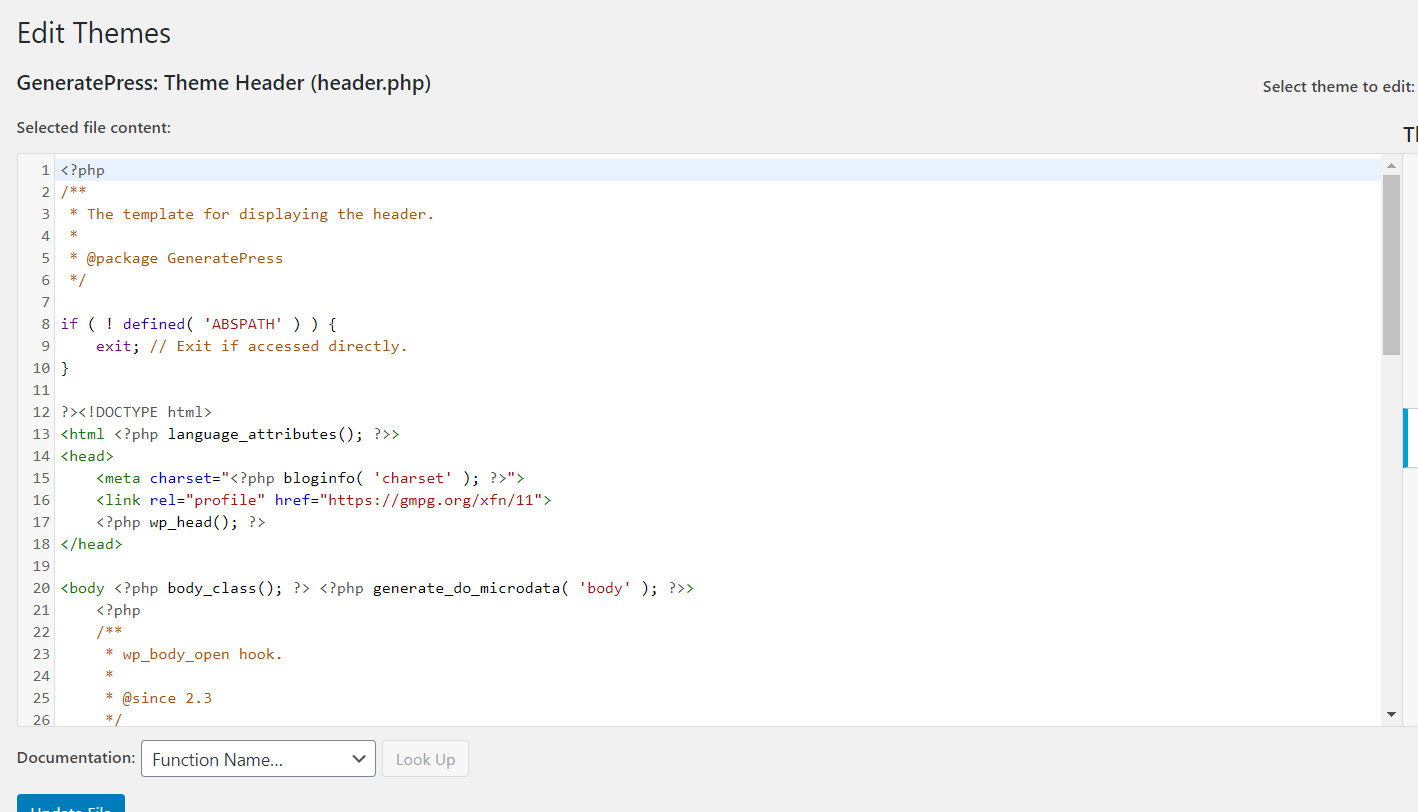
vi. Select the file, and it will open in your editor. To create this guide, nosotros're using the GeneratePress WordPress theme and then information technology looks similar this.

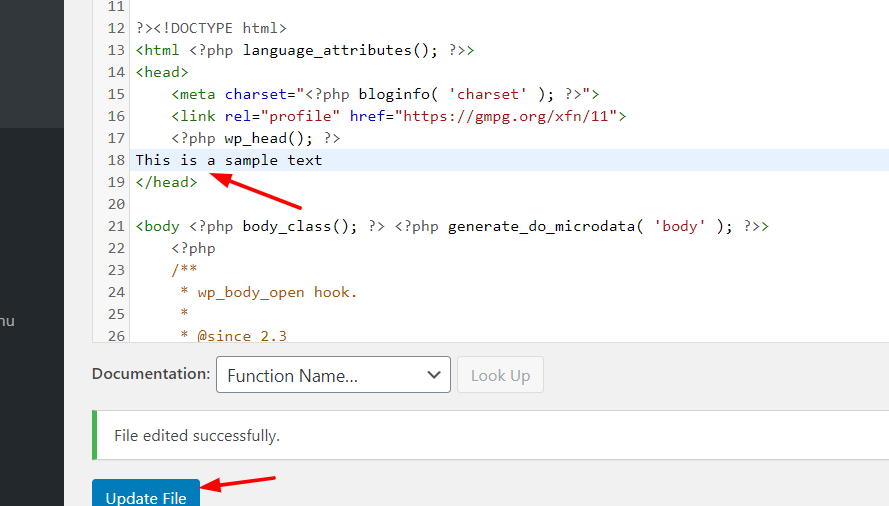
seven. Now, the fun begins. While editing the header.php file and adding your custom code, brand sure that you add the snippet betwixt the <head> and </head> tags. In this case, we are going to add a sample text right earlier the </head> tag.

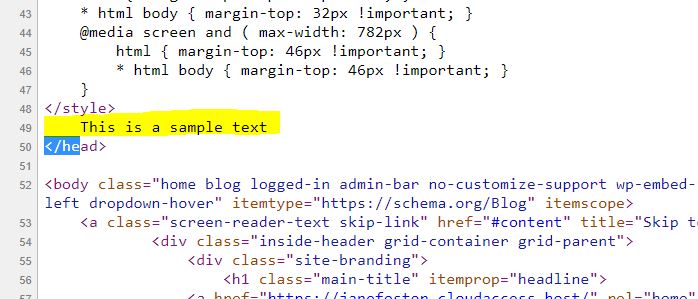
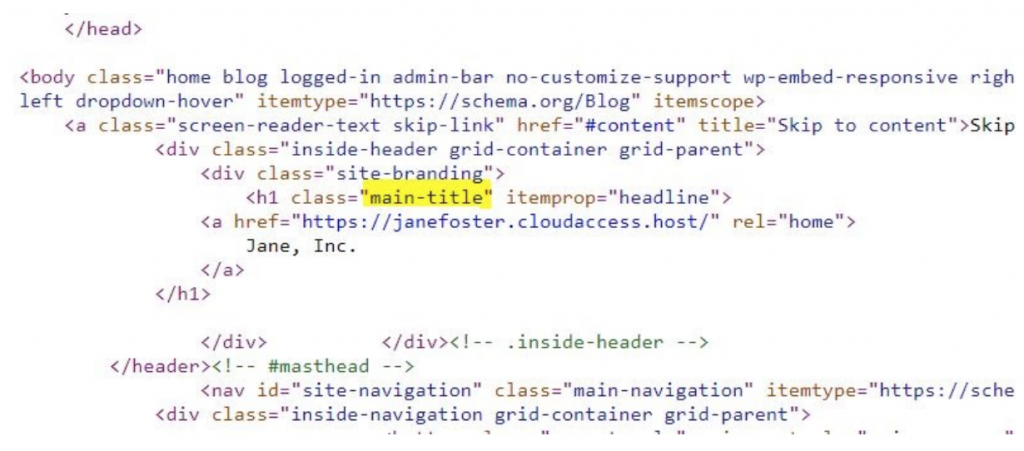
8. Click Update File to salve the changes. If you lot see the File edited successfully message, the changes are saved correctly. You tin verify it by going to your site's frontend and viewing the source.

That's it! That's how you edit the header in WordPress via the header.php file. Information technology tin also be useful to add together some other customizations to the header. Let'south have a look at some of them.
Add Tracking codes
If you want to add a Google Analytics tracking code, Google AdSense motorcar ads code/ verification lawmaking, Facebook Pixel, or even Google search console verification code, you should place it right before the </head> tag. If y'all do this, brand certain that yous have updated the file subsequently adding the snippets, otherwise, it won't work.
PRO TIP: Modify the Font Size and Style of WordPress Header
In some cases, autonomously from editing the text, you may want to change the font or style of the WordPress header. Let's have a look at how you can practise information technology. To change the manner of your header, you need to know a bit of CSS. Still, here we are going to testify yous how y'all can edit the font size in a very elementary manner.
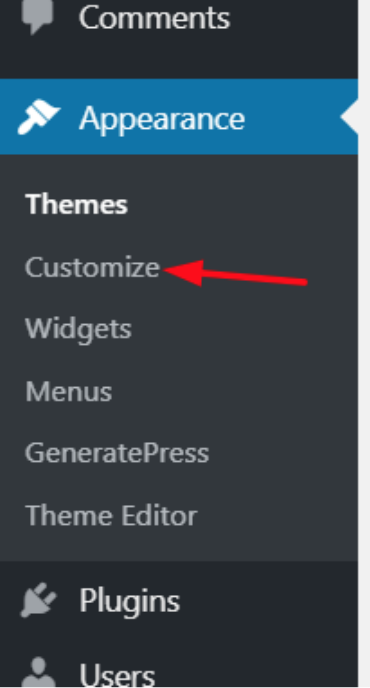
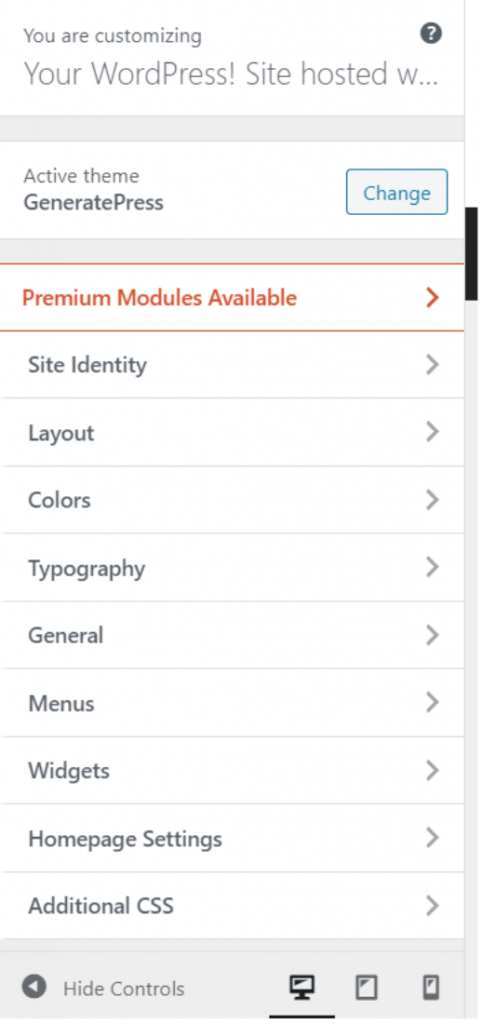
- To add a bit of CSS code to your blog, you have to go to the Appearance department, and click Customize .
 2. There, you'll notice several configuration options. You tin configure your unabridged website according to your installed theme's configuration and some premium themes like Divi or GeneratePress as well allow you to have custom configurations in the customizer.
2. There, you'll notice several configuration options. You tin configure your unabridged website according to your installed theme's configuration and some premium themes like Divi or GeneratePress as well allow you to have custom configurations in the customizer.

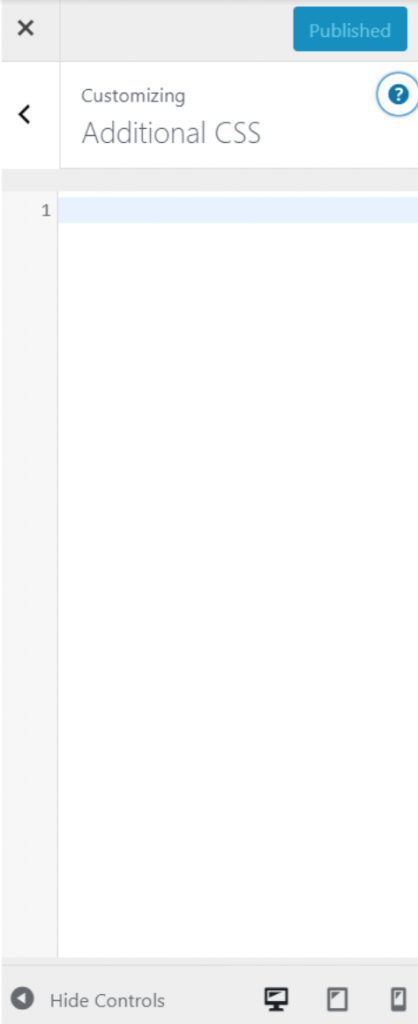
iii. Even though these configurations might be different depending on your WordPress theme, you'll be able to understand how to exercise information technology with ane example. In our case, nosotros are using the GeneratePress Lite WordPress theme so nosotros click Additional CSS .

4. Here, you can edit the CSS code of your existing theme to customize your header. Offset, check the page source to observe the right CSS class. In our case, it's the main-title and then that's what nosotros should edit.
 For instance, let'southward say that y'all demand to modify the font style of your header and make it italic. Simply add together:
For instance, let'southward say that y'all demand to modify the font style of your header and make it italic. Simply add together:
.main-title { font-mode: italic; }
And that's information technology. Yous've inverse the font style of your WordPress header. Additionally, you can assign custom CSS to modify other things such equally:
- Font-family unit : font: Arial – This will change the font to "Arial"
- Size: font-size: 16px – This will change the font size to 16 pixels so if you want to fix a size of 24 for example, just write 24 instead of sixteen in the code.
3) Edit Header Via FTP
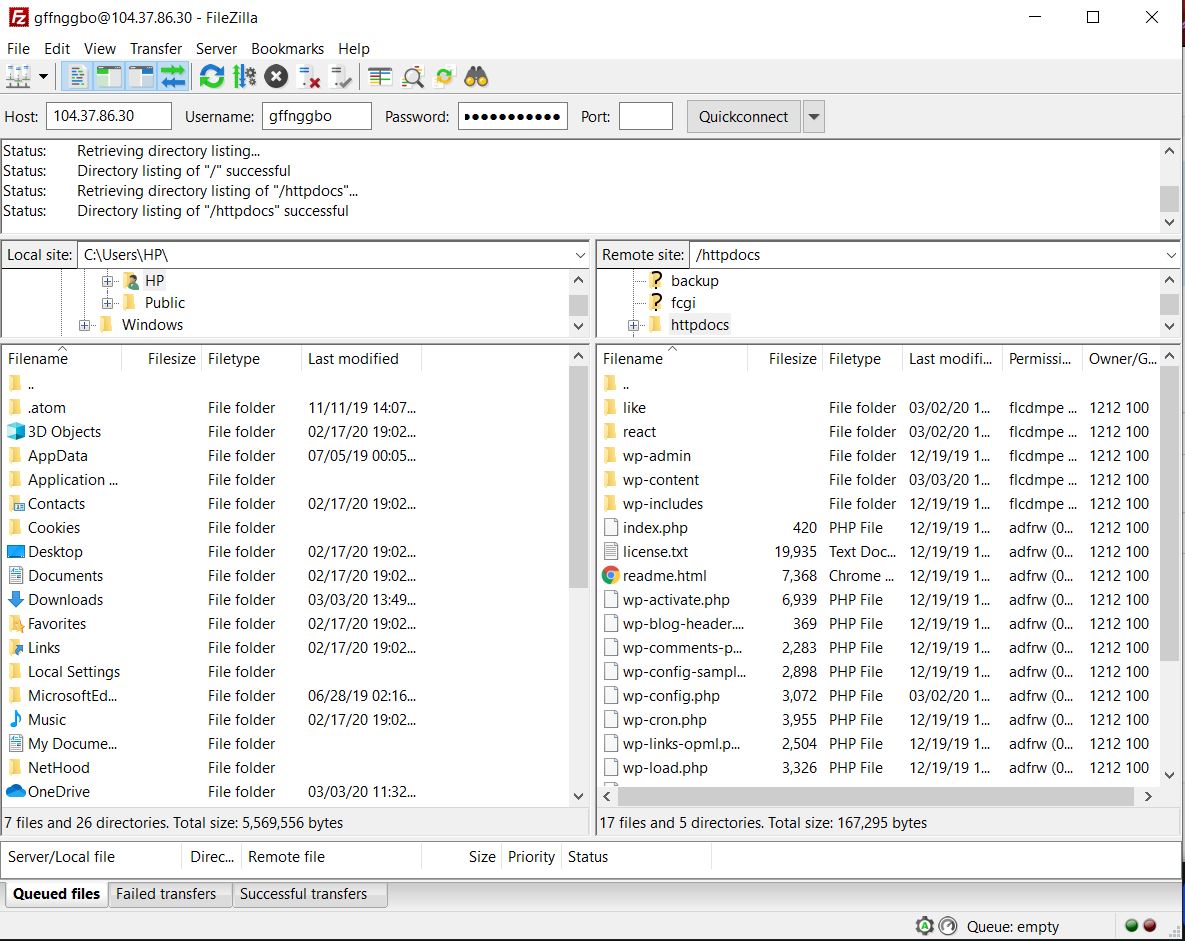
This is also an piece of cake manner for beginners. If you accept problems with the WordPress theme editor, y'all could use an FTP customer. For this tutorial, nosotros are using FileZilla because information technology's our favorite only if you like a unlike one, any will do. Now, let's see how to edit the WordPress header via FTP.
- To connect FTP to your server, you need an FTP account. From the hosting cPanel, you can create one. Then, with the username, hostname, countersign port, connect the FTP client with your server.

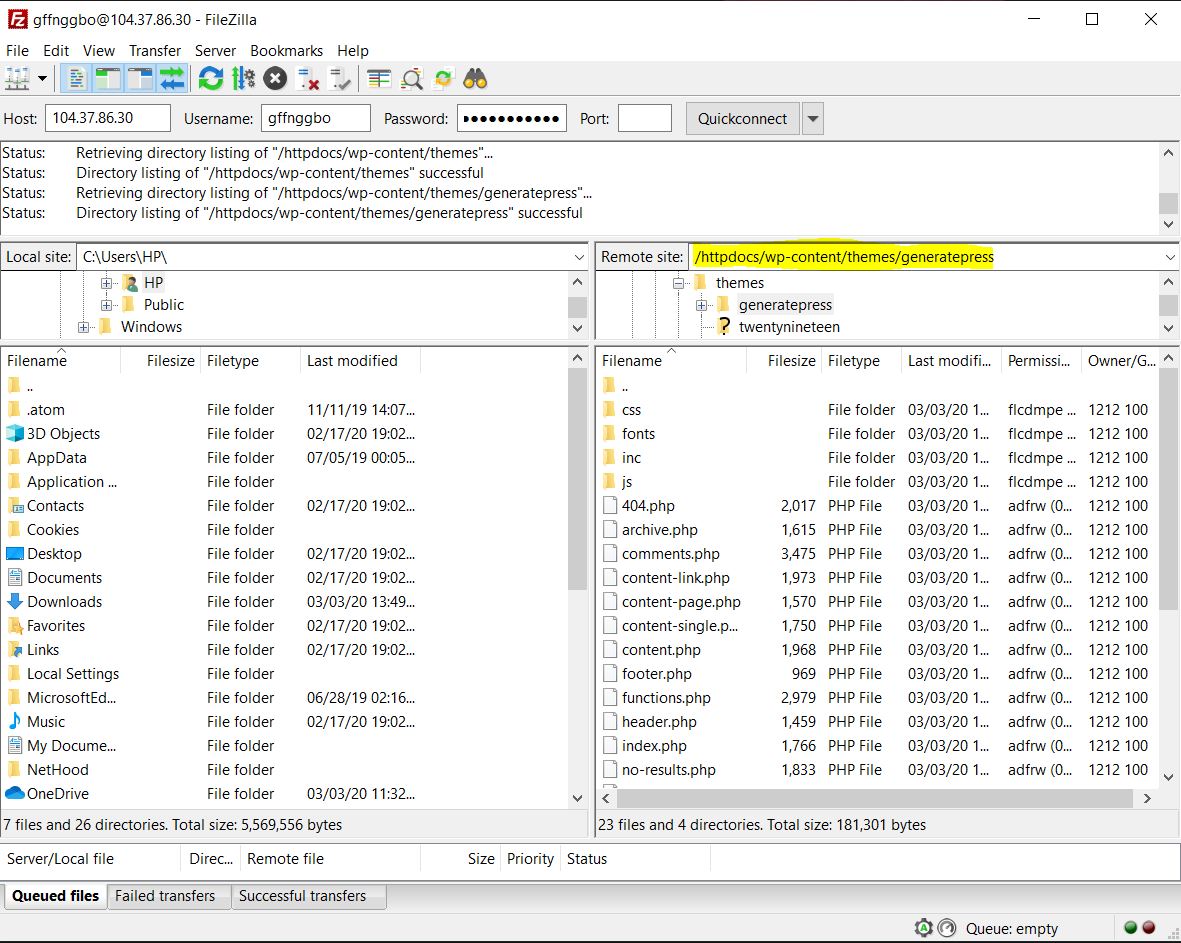
2. On the left side, you volition see the local storage, and on the right side, the server storage. To edit the header file, go to your agile theme's directory.

3. The path will be / wp-content/themes/theme-name/ . In that location, you will come across the header.php file.

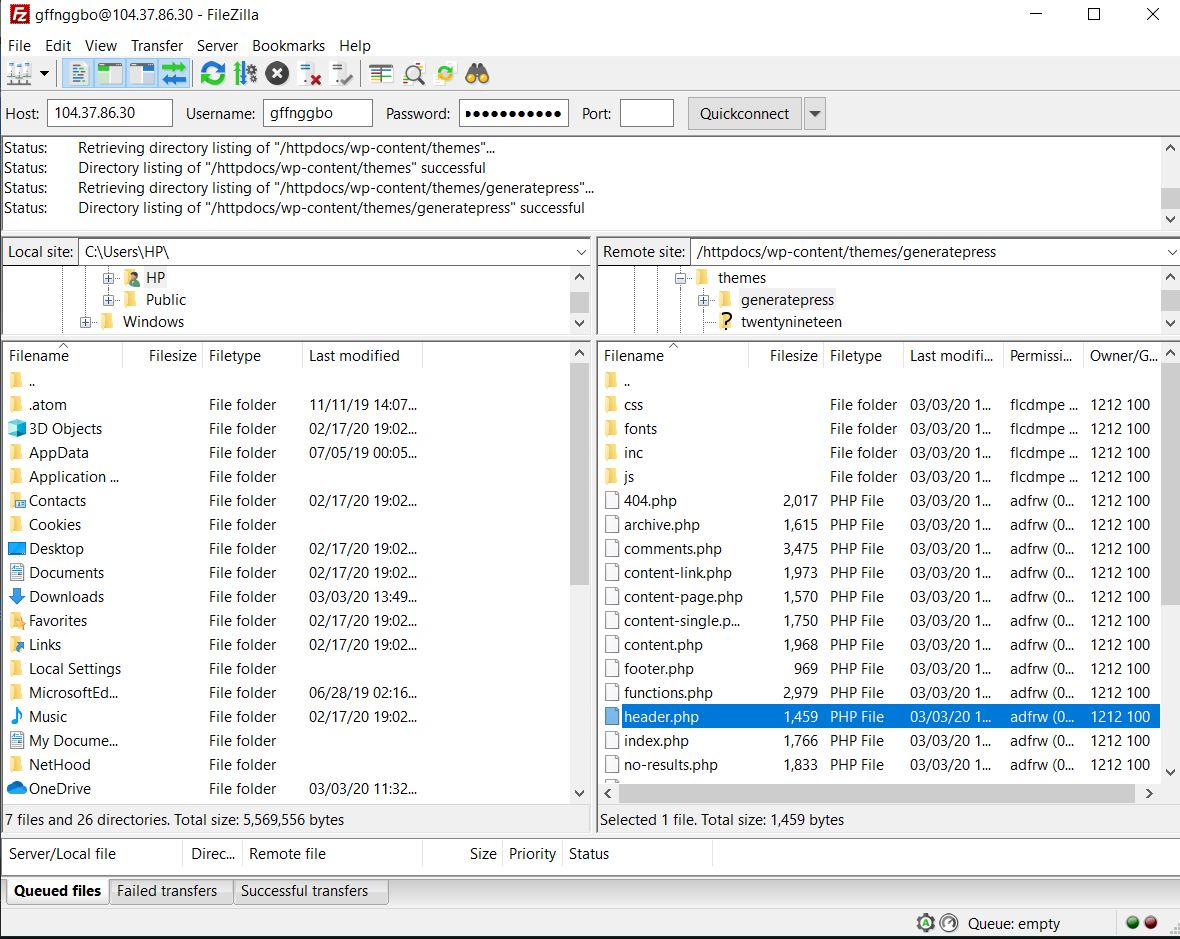
4. Right-click on it and choose the editing option. The file will be saved to your local storage and it volition be opened with a file editor like Notepad or Notepad++.

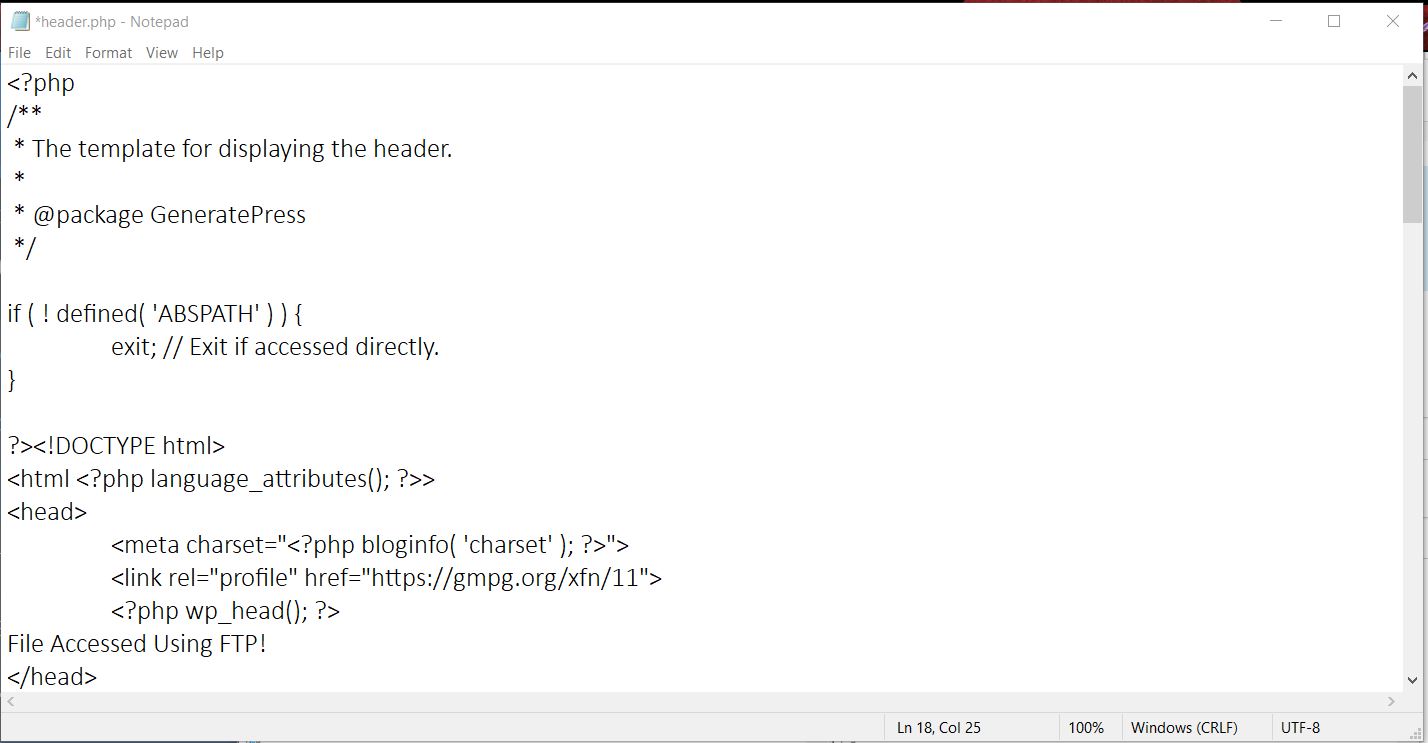
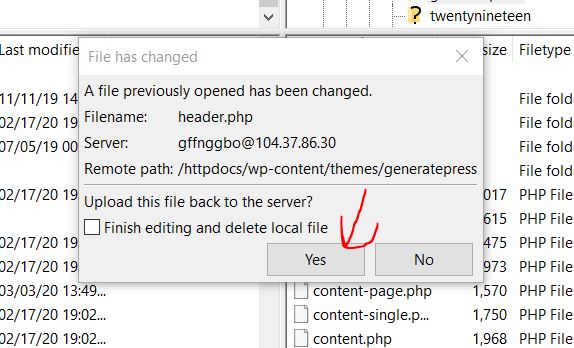
5. Here make the changes you lot want right before the </caput> tag. Later making the changes, salvage the file, and upload it dorsum to the server.

6. That's it! You've edited the file and changed the WordPress header of your site! You tin verify the changes by viewing the website's source lawmaking. Information technology's worth noting that this method has i master drawback.
In one case y'all have changed the theme, you will lose all your previous customizations, so if you are planning to modify themes in the future, this might not be the best option for you. On the other hand, if yous demand to modify your new theme's header with the sometime code, a simple re-create-pasting will do the job.
Bonus
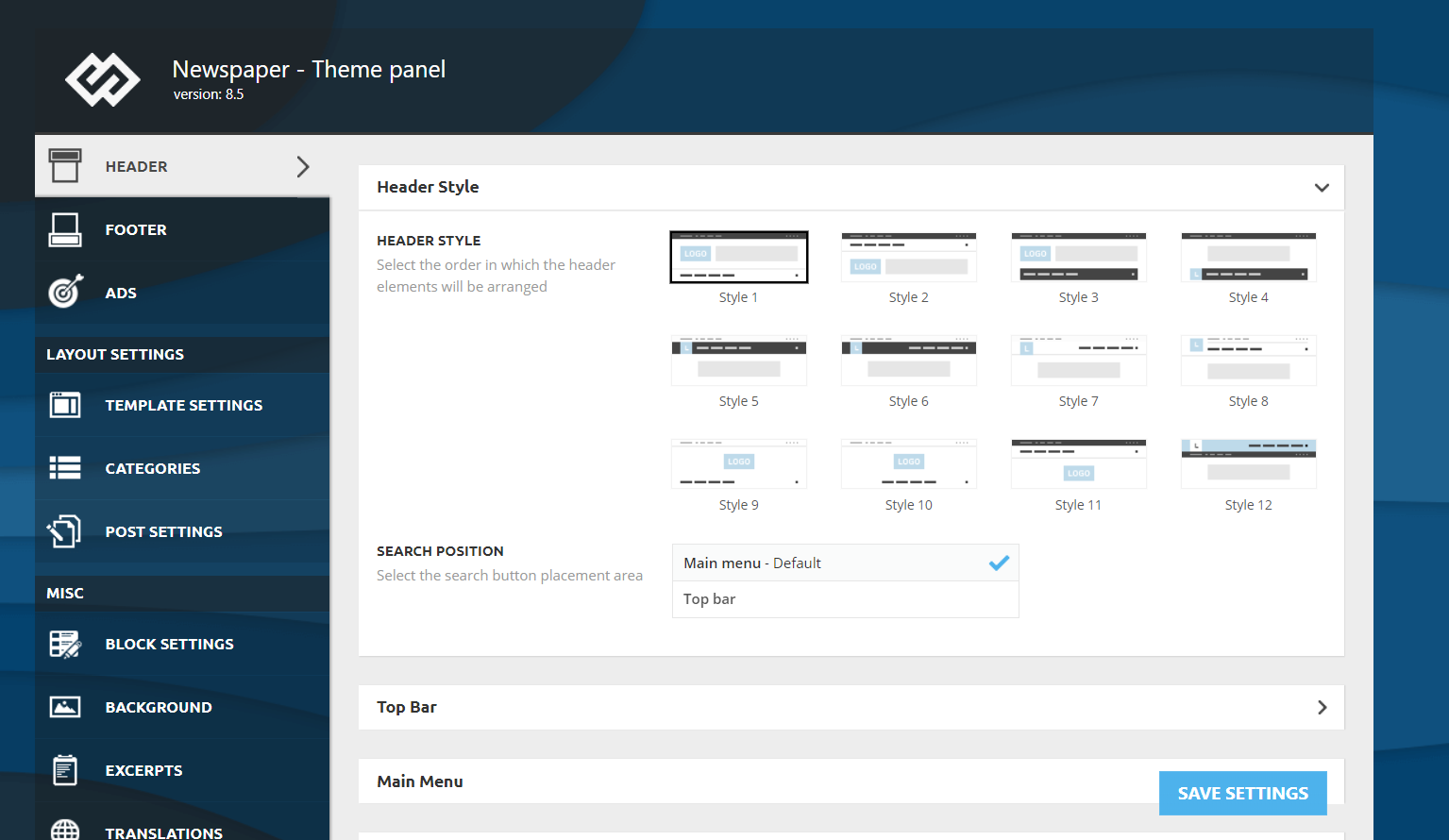
Some WordPress themes like Newspaper, Newsmag, and others allow you to edit the theme header. Most WordPress themes come with a dedicated theme panel. From there, you can customize the theme. As an case, have a look at the theme panel offered past the Newspaper WordPress theme below.

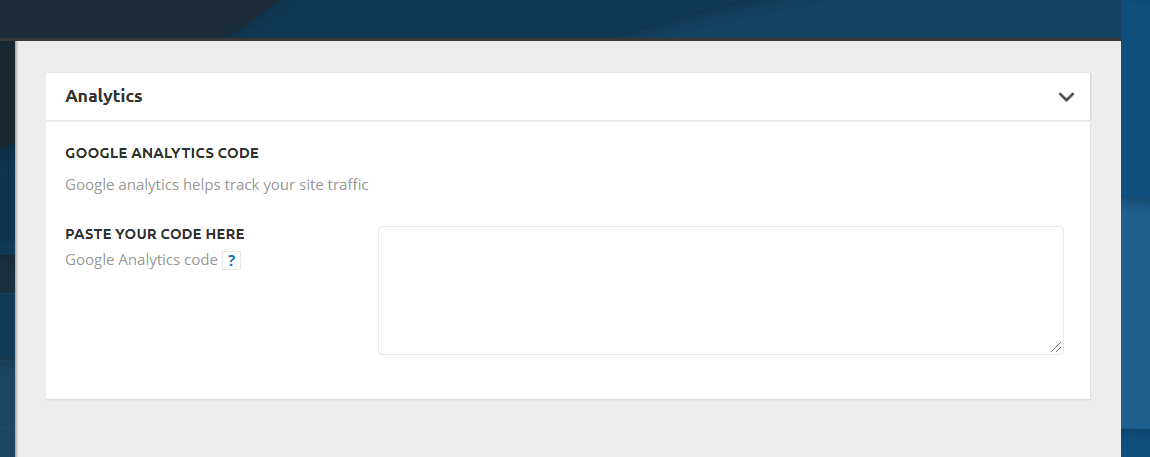
To add together the Google Analytics code, the team added a dedicated section to the panel.

The lawmaking will be added to the <caput> department of your website. Afterwards adding the code, only relieve the changes, clear your website's cache, and you are good to go! If your theme doesn't support this to edit the header, yous can utilize ane of the methods mentioned above.
What to add in the Header?
So now that you know how to edit your WordPress header, let'south have a await at what you can add to it:
- Google Analytics Tracking Code
- Verification Code
- Motorcar Ads Code
- Facebook Pixel
- Search Console Verification Code
- Mobile Bar Color Lawmaking
- Images and Videos
- Pinterest Verification Code
Equally you can see, almost every verification can exist done through the header modification. Plus, if y'all demand it, you tin can also add together a widget to your header. This might exist visible to your website visitors and information technology tin exist very useful because y'all tin can use the widget to add a CTA push, display advertising, or anything you lot want.
How to add an image to the header in WordPress
Another possible customization is to add images to the WordPress header. To do that simply follow these steps:
- Log in to your WordPress admin dashboard
- Get to Appearance > Header . Please note that some themes don't have the header option so you lot'll have to go to Appearance > Theme Editor > Header and modify the header PHP files
- And so, go to the Header Image section and clickAdd together New Paradigm
- Afterwards that, select the image you want to use in your header
- Then, y'all will become to the Crop Image section where you tin can decide what part of the image you lot want to display.
- Once y'all're washed, click Publish.
- That's it! You've customized the WordPress header with a new image
When you add an prototype to your header, remember to:
- Use photos that catch the visitors attention and communicate what you lot practice and your values
- Utilize pictures that fit your branding and are consequent with what you desire to communicate. For example, if you're a sports make, don't show pictures of fast food or cars. This might sound obvious only there are enough of sites where the images don't match what they do and finish up disruptive the costumers
How to add together a video to the header in WordPress
For some businesses, it might make sense to add a video to the header to attract the users' attention. So here, we'll bear witness you how to do it in 2 different ways.
- Add together a YouTube video to the header
- Add an mp4 video
Permit's have a closer look at each method.
1) Add a YouTube video
Before starting with these steps, get to YouTube and re-create the URL of the video yous want to add to the WordPress header. After that, practice the following:
- Log in to your WordPress admin dashboard
- Then, get to Appearance > Header
- At that place, go to the Header Media section and paste the URL of the YouTube video in the corresponding field under Header Video
- Press Publish and that'southward it
ii) Add together an mp4 video
A second pick to add a video to the WordPress header is to upload an mp4 video file. Keep in mind that the file tin't weigh more than 8 MB . Additionally, the dimensions volition need to adapt to your theme's container size. Then, to add together an mp4 video to the header, in the WordPress dashboard, you have to:
- Go to Appearance > Header
- Then, go to the Header Media section press Select Video under Header Video
- Search for the file and upload it to the Media Library
- And then press Choose Video and Publish it
- That's it! Yous've added a video to the WordPress header!
Notation: One advantage of the YouTube method is that it allows you to add together whatsoever video, whereas if y'all upload a video file, the file tin can't be bigger than eight MB and it has to suit to the theme sizes.
BONUS: How to access header tag in WordPress
The two easiest means to admission the tag to edit your header in WordPress are:
- From the WordPress dashboard: Become to Appearance > Theme Editor > header.php file. Almost the top of the file, you should see the <caput> and </head>. Just add together your code in betwixt the tags.
- Via URL: Alternatively, you tin access the header tag by calculation /wp-admin/theme-editor.php?file=header.php to your domain URL. For case, for QuadLayers, information technology would exist http://quadlayers.com/wp-admin/theme-editor.php?file=header.php.
If you lot use WordPress Network, you'll need to utilise a different link: http://quadlayers.com/wp-admin/network/theme-editor.php (remember to change the URL with your domain)
What if my theme doesn't have a header.php file?
Some child themes don't take their own header.php files. If that'southward your example, at that place are 2 options to customize your header:
- Motility the parent theme'southward header to the kid theme and edit it from there
- Utilise a claw: To add together code and edit your header you tin add the following to the functions.php file of the child theme.
function QL_your_function() {
echo 'your lawmaking';
}
add_action( 'wp_head', 'QL_your_function' ); Note that this is an example code to give yous a structure, yous'll need to suit it and add your own code to it.
I've tried to edit the WordPress header but it didn't piece of work
Let's say that yous followed every stride of this tutorial merely the lawmaking wasn't added to your site's header. Commencement, make certain yous have edited the correct file and added lawmaking to the right section. If yous take done everything correctly and it still doesn't work, there's 1 simple solution. If you lot're using a WordPress caching plugin on your site to optimize the speed and performance, simply clearing the enshroud will prepare this result in most cases.
Conclusion
To sum up, these are simple means to edit the header of whatever WordPress website. For beginners, we recommend using the Insert Headers and Footers plugin considering it is simple to use and manage.
On the other hand, if you are non planning to alter your WordPress theme soon, editing the theme'south header.php file is an excellent option for y'all.
Finally, it'south of import to annotation that if you edited the header.php file of your WordPress theme and changed the theme, all the customizations will be lost although you can as well copy and paste them. So, cull between the available options and detect out which one is the all-time for you.
If apart from the header you also want to customize the footer of your site, check out our guide on how to edit the footer in WordPress.
Still, need aid? Feel gratis to annotate below and we will help you with whatever yous need!
Source: https://quadlayers.com/how-to-edit-header-in-wordpress/
Posted by: walkerfurk2000.blogspot.com


0 Response to "How To Find Head In Wordpress"
Post a Comment